Unity 3D模型動漫效果 卡通著色器Toon Shader
利用Toon Shader(卡通著色器)製作出模型的外框線(Outline)以及卡通格的陰影。
前言:本篇將利用Unity內建的著色器功能,將模型製作成卡通的風格。
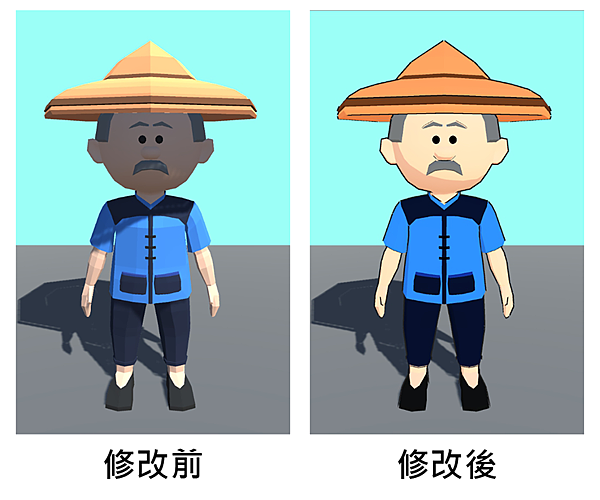
- 此篇效果 - Toon Shader(卡通著色器)展示 * * * *

- 大概了解重點後,接下來進入完整教學 -
一、將想要卡通化的模型放入場景中。

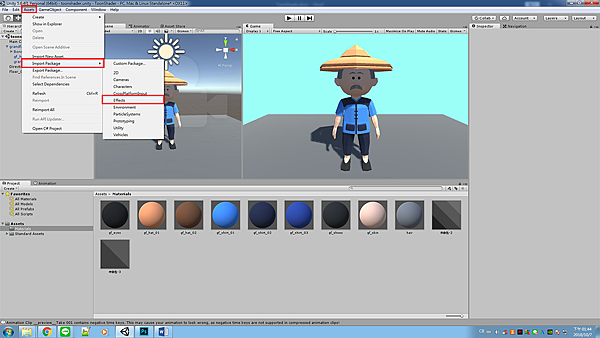
二、匯入Effects,ToonShader(卡通著色器)為Unity內建的功能,因此只需匯入即可。
(路徑:Assets → Import Package → Effects)

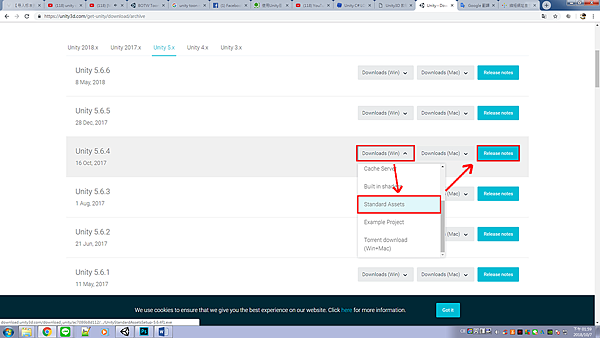
●補充、(如果有找到"Effects"則直接忽略此段) 有些人打開Import Package裡面可能找不到Effects,這是因為你尚未安裝Unity內建的「標準資源 (Standard Assets)」,這時請到Unity的官方網站找尋自己電腦上Unity的版本,並且下載標準資源(Standard Assets),下載完後直接點開安裝即可。
(下載傳送門:https://goo.gl/lzu6Ps)

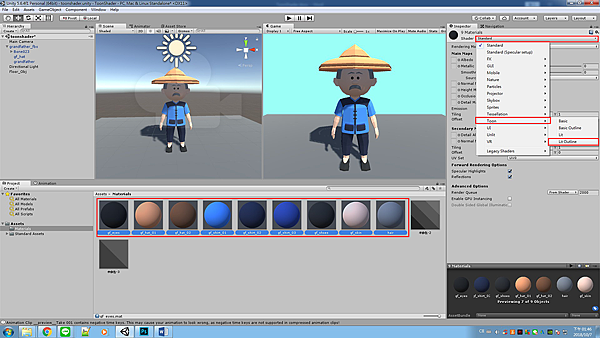
三、找出模型的材質球(材質球為貼圖也同樣可使用),點選全部你想要卡通化的材質球,並且切換成卡通著色器(Toon Shader)。(這邊我們使用的為Lit Outline)

Toon著色器解析:
- Basic:基本上色 (沒光澤、沒外框線)
- Basic Outline:基本上色外框線 (沒光澤、有外框線)
- Lit:光澤上色 (有光澤、沒外框線)
- Lit Outline:光澤上色外框線 (有光澤、有外框線)
四、選擇卡通著色器(Toon Shader)後,你可以看到你的模型顏色已經有明顯的差異。(變得比較動漫了www)

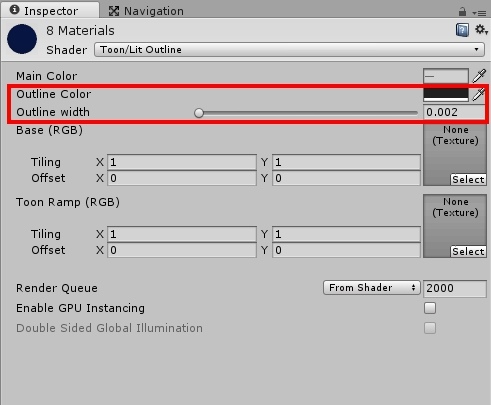
五、設定模型框線 (Outline)係數,由於框線預設就有了因此依個人喜好調整。

框線數值:
- Outline Color:外框顏色
- Outline width:外框粗細
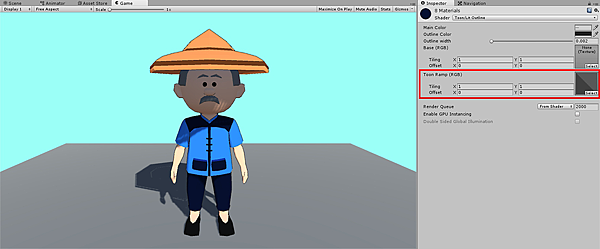
完成圖

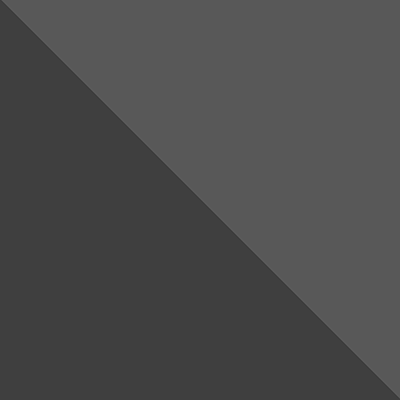
六、設定模型陰影(Toon Ramp),Toon Ramp的功能為為模型增加亮面以及陰影面,會依照不同的陰影貼圖而有不同的效果,這裡我們使用自制的陰影貼圖。(請右鍵下載下面的陰影貼圖)。

陰影貼圖:

七、將陰影貼圖匯入Unity,並且直接拖曳進Toon Ramp又方的框框中即可設定完成。

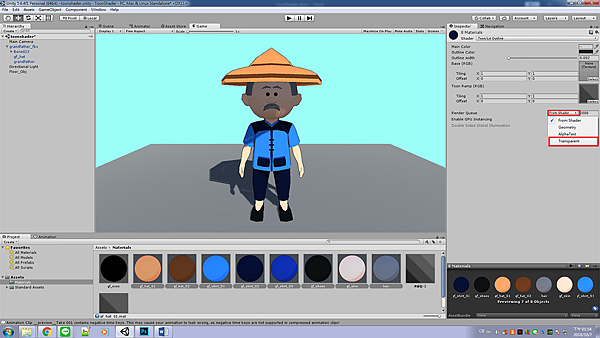
八、關閉Unity內建的模型陰影。這裡模型上有Unity中預設陰影,看起來實在不像是動漫風格,因此點選Render Queue(渲染隊列)改成「Transparent(透明)」

九、這樣就完成了簡易的動漫角色模型囉!

備註:本篇所使用的Unity版本為5.6.4
--------------------------------------------------------------![]() -----------------------------------------------------------------------
-----------------------------------------------------------------------
我們有粉絲專頁囉!!! ![]()
如果怕有問題連絡不到我們,歡迎隨時私訊FB粉專哦!!!
https://www.facebook.com/Straying2018/
● 如果這篇文章有幫助到您,希望您能留言給予我們鼓勵 ! ![]()
● 對於文章有任何的建議,非常歡迎留言告訴我們哦 !!! ![]()
![]()
![]()
● 有任何想知道的功能也歡迎告訴我們,我們會盡快寫成部落格分享給大家!
- By Tim -


 留言列表
留言列表


