UnityC# 簡易小地圖 Quad 應用
製作遊戲中常見的簡易小地圖
前言:本篇將利用Quad來製作簡易的小地圖。
- 此篇效果 - 小地圖展示 * * * *
- 大概了解重點後,接下來進入完整教學 -
壹、小地圖製作
一、建立一個簡易場景以及一個角色(黃方塊)

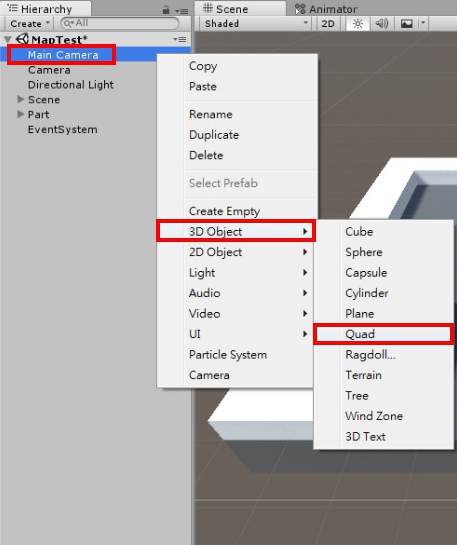
二、在Main Camera底下(子物件)新建一個Quad物件(右鍵→3D Object→Quad)

三、將Quad物件的大小以及位置調整到適合的位置(Main Camera畫面中適合的位置)。

備註:此時的Quad物件為Main Camera的子物件,因此不管Main Camera移動到什麼位置,Quad都會維持在畫面的某一處。
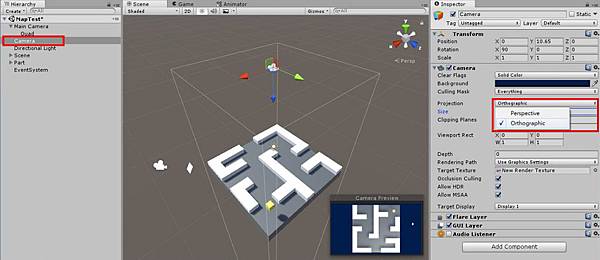
四、在場景中新增一個「Camera(攝影機)」,角度設為向下90度。

五、攝影機設定成「Orthographic(正交)」,並且將它移動到場景上方(攝影幾高度高於所有物件即可)。

六、調整攝影機大小直到可以完全容納所有場景。

備註:可以從左下角的小圖示查看調整大小的情況。
七、在下方Project的工作區中新建一個「Rander Texture」,用來顯示攝影機畫面的材質球。

八、將「Rander Texture」拖曳進剛才設定的「小地圖攝影機(步驟四作的)」。

九、再將「Rander Texture」拖曳進「Quad」中。

十、這樣就完成了小地圖囉!(若呈現出來的畫面有誤差,請手動調整「小地圖Camera」)。

備註:想讓主角(黃方塊)動起來,方便查看小地圖,可以參考網頁最下方補充的「簡易移動程式」。
貳、小地圖小紅點
一、小地圖製作完成後,主角的位置有時候會非常的不清楚,讓看的人可能找不到自己的位置。因此在第二部分,我們會再主角位置製作一個小紅點,方便讓人觀看。

二、在主角(黃方塊)底下(子物件)建立一個紅色圓形物件,並調整大小到可以剛好包住主角(黃方塊)。

三、將圓形物件的Collider移除,不然在移動的時候會撞到東西。

四、選到圓形物件(子物件),並將他設定一個新的階層。


新增一個新的階層名稱

五、點選Main Camera,在Culling Mask將剛剛設定的階層(這邊我們設定的是point)勾掉,讓攝影機不要看到這個階層的物件。

六、這樣就完成了,感快跟朋友炫耀你的超酷小地圖吧!

補充:簡易移動程式
一、將主角(黃方塊)裝上剛體(Rigidbody)。

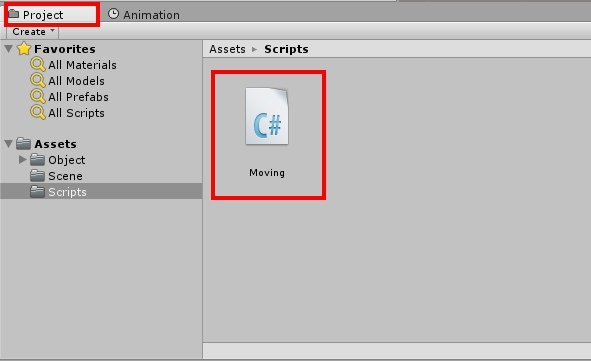
二、新增一個C#程式檔。

三、打開C#檔,撰寫以下程式。

語法解析:
void Update () {
//往前
if (Input.GetKey ("up")) {
transform.Translate (Vector3.forward * Time.deltaTime * 2);
}
//往後
if (Input.GetKey ("down")) {
transform.Translate (-Vector3.forward * Time.deltaTime * 2);
}
//右轉
if (Input.GetKey ("right")) {
transform.Rotate (Vector3.up, 3);
}
//左轉
if (Input.GetKey ("left")) {
transform.Rotate (-Vector3.up, 3);
}
}
四、將程式檔拖曳至主角(黃方塊)。

五、這樣就完成啦,可以撥放鍵看看有沒有成功。
備註:本篇所使用的Unity版本為5.6.4
--------------------------------------------------------------![]() -----------------------------------------------------------------------
-----------------------------------------------------------------------
我們有粉絲專頁囉!!! ![]()
如果怕有問題連絡不到我們,歡迎隨時私訊FB粉專哦!!!
https://www.facebook.com/Straying2018/
● 如果這篇文章有幫助到您,希望您能留言給予我們鼓勵 ! ![]()
● 對於文章有任何的建議,非常歡迎留言告訴我們哦 !!! ![]()
![]()
![]()
● 有任何想知道的功能也歡迎告訴我們,我們會盡快寫成部落格分享給大家!
- By Tim -


 留言列表
留言列表


